Advanced Editor Documentation (Beta)

The PactSafe HTML editor allows for some pretty sophisticated interactions. This document outlines how to set some of those up.
The PactSafe editor enables you to do all sorts of sophisticated things beyond the typical WYSIWYG editor. Using our HTML editor, you can use what we call tokens or Contract Fields to use data to populate a Contract. This data can be populated in a couple of ways:
- Embedding a Contract in your website, app, or connected device and passing in data with code. How to use Dynamic Contracts with the Javascript Library >
- Publishing a Contract template and enabling a user sending a Contract in a Request to populate tokens from the Request screen. Configuring "tokens"/Contract Fields in a Signature Request >
These methods are unofficially supported and are in Beta.
We will make every attempt to notify you should any of the functionality behind these helpers change as we work to generally support them with PactSafe. But things like
multiply,matchesValue, and other helpers for token values are not generally supported.
Repeating Rows in Tables in the Editor
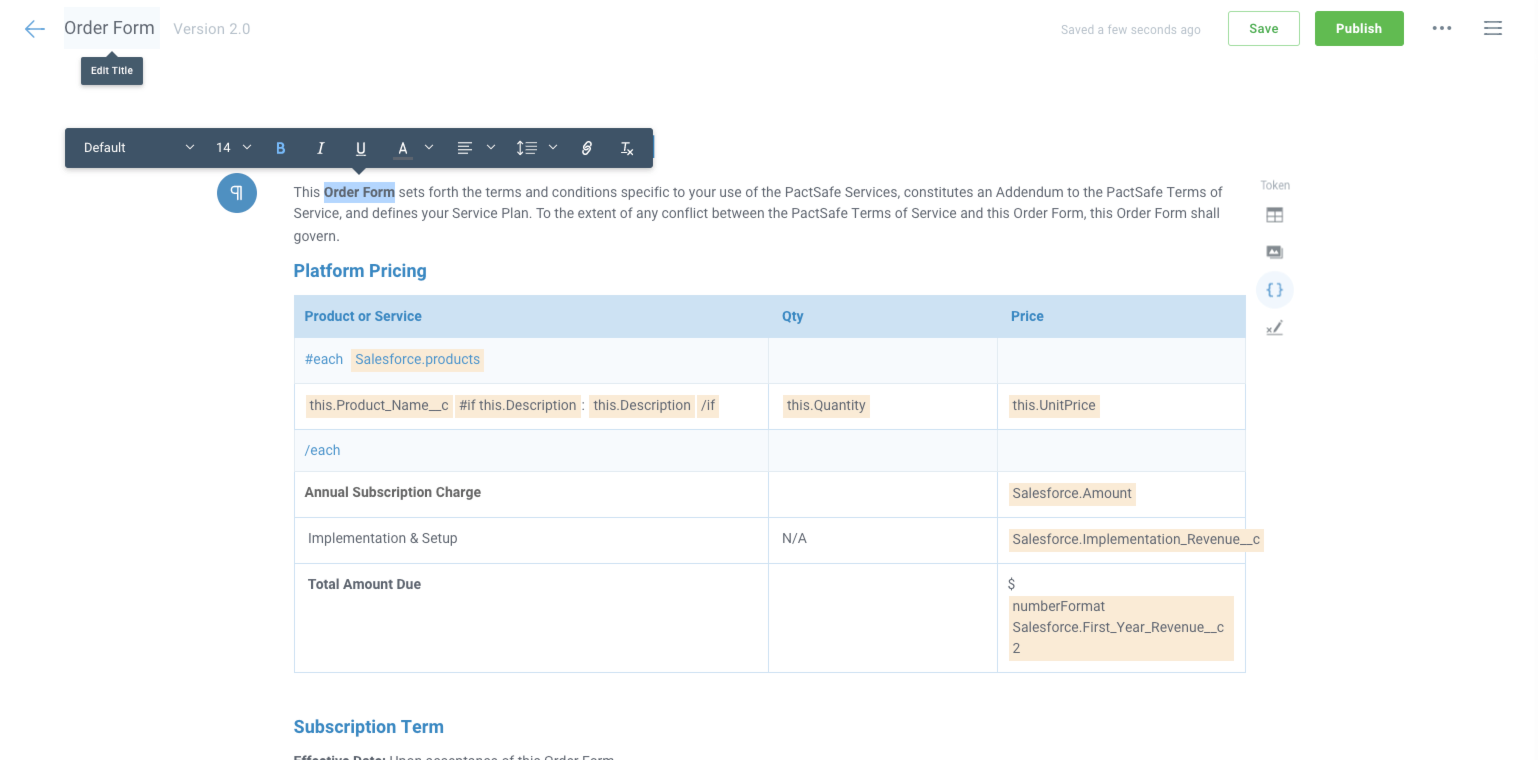
One advanced feature of the editor is the ability to "Repeat" rows and loop through rows in a table using an object passed in through an embedded contract (or using something like our Salesforce integration). You can pass in an object to either a Signature Request or into a Group that you're loading using our JavaScript Library like so:
// below is an example of how Salesforce products can be looped
// in a table to create a pricing grid
{
...
"render_data": {
"Salesforce": {
"products": [
{
"Name": "Product 1",
"Quantity": 1,
"UnitPrice": "$4,000"
},
{
"Name": "Product 2",
"Quantity": 2,
"UnitPrice": "$8,000"
}
]
}
}
}
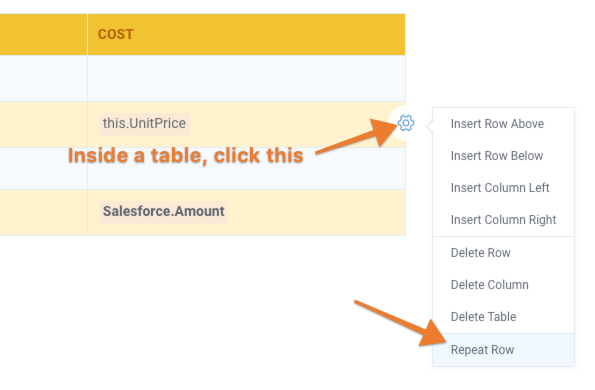
Generally, items like this will be repeated through a table or something similar to create a "grid" of things that are displayed in a contract. We've handled this use case exactly with the "Repeat Row" functionality within tables. Simply click the "Settings" when you're inside a table in the PactSafe Editor:

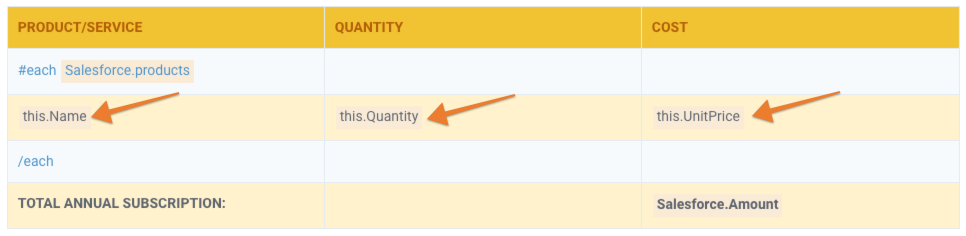
Choose "Repeat Row", which will allow you to select the token that will include an array of objects being passed to it. Then, you can use this.Name convention to access objects within each item/object within the array of objects (to go along with the data above):

Using Advanced logic with Tokens in the Editor
Generally there are some best practices to take into consideration when using more advanced logic in our HTML editor. Name—advanced logic (and tokens generally) are not supported with PDF contracts. Sorry about that!
Token format and Handlebars in the PactSafe Editor
Inside the PactSafe editor, we use Handlebars to format and render tokens on a Contract when a) it's presented for signature in the PactSafe app and b) rendering dynamic data for contracts embedded onto your app screen or page.
Here's an example in HTML using Handlebars:
<h1>Contract for {{CompanyName}}</h1>
<p>
This is an example of a {{TokenName}} being used in a Contract
that is effective as of {{EffectiveDate}}.
</p>
Viewing complex logic in a PactSafe Request
Prior to sending a PactSafe Request for esignature, you may notice that complex logic does not display a preview without using the "Preview" option in the Request details. Currently, previews will only render fully by clicking the "Preview" button in a Request as seen here.
Conditional Logic (if/then)
Use case
When using conditional logic, you may want to hide or show provisions, language, or other token values in a contract contingent on whether or not another token value has been set or has a specific value. Example: If PaymentTerms are Annual, show the Annual Payments provision of a contract. If MinimumAnnualCommitment exists on a contract, show {{CancellationDays}} days in the table.
There are two different ways to use conditional (if/then) logic in the editor using Handlebars:
- If a
tokenexists or has a value, show content. - If a
tokenhas a specific value, show content.
Standard else or until logic is also supported (native to Handlebars).
If token exists or has any value
token exists or has any valueThe easiest way is to check for the existence/null value of a token in your contract. If that token exists on the Request or has any value (even "" evaluates to true), it will show the content wrapped with the conditional:
{{#if FirstName}}Hi {{FirstName}}!{{/if}}
This will show the block of text (Hi {{FirstName}}) only if a value exists for it. If there's no value, it won't be shown to the signer.
If token exists or has a specific value
token exists or has a specific valueYou may also want to get more granular in your control of what you're showing in the contract according to specific token values. You can do this using a matchesValue helper inside of our editor. It currently only matches against string literal's, so make sure when you're testing that everything matches exactly.
Note: We've seen some weirdness when doing matchesValue against things with special characters, so try to avoid this.
{{#if (matchesValue FirstName 'Eric')}}
Hi Eric!
{{else}}
Hi there!
{{/if}}
Notice that you can also use {{else}} should nothing match your specific criteria.
You can also use this function when looping through an array of objects as mentioned in the "Repeat Row" functionality above:
{{#if (matchesValue this.Name 'Product A')}}
Hi Eric!
{{/if}}
More helpers (Beta)
There are more helpers that are available for use but are currently noted as Beta and are "unsupported" officially by PactSafe. We do reserve the right to change or remove these in the future without notifying you, so please make sure that everything works on your end before sending contracts out!
Add, subtract, multiply, and divide
You can add, subtract, multiply and divide token values using the following helpers (the values must be integers/numbers in order to be added:
{{add TotalPrice this.Price}} => adds this.Price to the TotalPrice in a loop
{{subtracts TotalPrice this.Discount}} => subtracts discounted from total dollar amount
{{multiply TotalPrice 0.07}} => multiplies total price for a 7% tax rate
{{divide TotalPrice SquareFootage}} => get price per square foot
Round numbers to a specified precision
You can round numbers or format them to the nearest number or decimal using the round and numerFormat helpers:
{{round TotalPrice 2}} 100.002 => 100.00
{{numberFormat TotalPrice 2}} 100 => 100.00
Text helpers
There are also some various text helpers that can be used for various functions within the editor:
{{capitalize CustomerName}} "eric smith" => "Eric Smith"
{{uppercase FirstName}} "eric" => "ERIC"
{{lowercase FirstName}} "ERIc" => "eric"
{{substr FirstName 1 2}} "Eric" => "ri"
{{truncate FirstName 2 "..."}} "Eric" => "Er..." (default is "...")
